Messaging
This page highlights the steps you will need to follow to begin integrating chat messaging into your products
The message payload is always the same regardless of which Development Kit the user is using. Users also have a choice on what type of message they want to send.
Message Types
Amity supports the sending and receiving of 5 types of messages. They are Text, Image, Audio, File, and Custom.
Image
Amity will automatically optimize the image and when queried, will return the image in small, medium and large sizes. If the image is marked as isFull on upload, the original size of the image can also be returned.
Specifications on image size
When an image is uploaded, it is automatically resized into multiple sizing options. The size of the image is determined by its longest dimension (in pixels) with the aspect ratios being unchanged.
The maximum file size of an image cannot exceed 1 GB.
Message Format
When a user is observing messages, the message will always appear in this format.
Messages Description
Name | Data Type | Description | Attributes |
|
| The id of this message | Content |
|
| The | Content |
|
| The number of messages with | Content |
|
| The name of the channel this message was created in | Content |
|
| The name of the user this message was created by | Content |
|
| The message type | enum*: |
|
| The message tags | Content |
|
| The message data (any text will be stored in |
|
|
| The message has been marked as deleted | Content |
|
| The sequence number of a message in channel | Content |
|
| The date/time the message was created at | Content |
|
| The date/time the message was updated at | Content |
|
| The date/time the message was edited at | Content |
|
| The number of users that have flagged this message | Content |
|
| A hash for checking internally if this message was flagged by the user | Content |
|
| The reaction data (stored as a reactionName and counter key/value pair) | Example: { |
|
| The total number of reactions on this message | Content |
|
| A list of user's reactions on this message | Content |
Messages are JSON content containers that can weigh up to 100KB and will be synchronized among all channel users in real-time. If a message requires larger binary data (such as when sending files), we recommend to upload the data to another cloud storage service, such as AWS S3, and store the URL to the content in the message data.
In addition the JSON message type, the SDK also provides support for common text and image message types. These additional types are built on top of the standard JSON message layer.
In case of image messages, the SDK freely provides a cloud storage service that will process and store all images uploaded: you don't need to setup and manage a separate cloud storage service for this common case.
All messaging methods are contained in a EkoMessageRepository class. Before calling any messaging methods, you must ensure to first instantiate a repository instance using the EkoClient instance you created on setup.
Sending Messages
All message sending methods are designed to be robust enough to work under any network conditions. When you send any message, that message will automatically be put into a queue incase of any unforeseen unstable network conditions. Once the SDK reconnects to the server, it will automatically resend all the queued messages.
Additionally, sent messages are always returned in message queries, even before they have been delivered to the server. This provides the user with a fluid messaging flow: when a user sends a message, that sent message will appear in the message stream right away (instead of waiting until it has been confirmed by the server). To check or display the current status of message delivery for your application, use the syncState property in the message model; for web you should useEkoMessage.getState() method in the EkoMessage object.
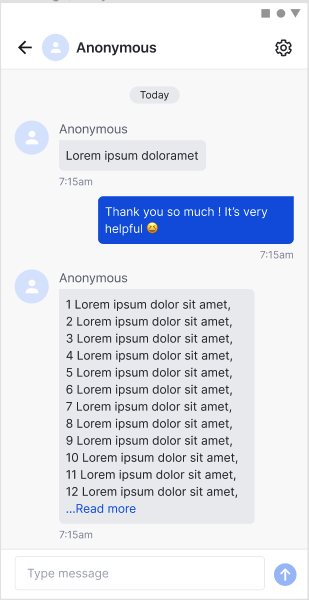
Text Messages
Initiate the messaging with the following scripts, depending on your platform of choice
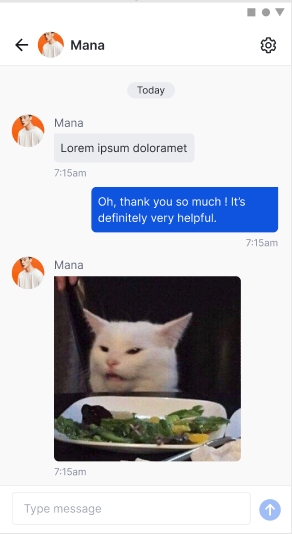
Image Message
To send an image message, you must pass in a valid image URL. The SDK will automatically send it to the server. You can also pass in an optional caption as part of the message.
To send an image in original size, set optional isFullImage() to true. Note: File size is limited to 1 GB
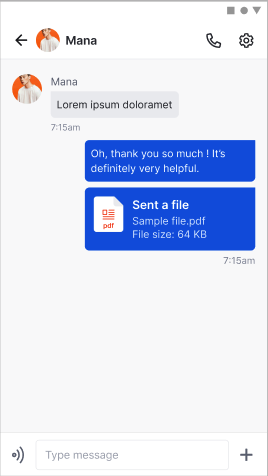
File Message
To send a file message, you must pass in a valid file URL. The SDK will automatically send it to the server. You can also pass in an optional caption as part of the message.
Note: File size is limited to 1 GB
Custom Message
With a custom message, you can send a JsonObect of your choice as part of the message.
Message Comment
To comment on a message, specify the messageId with parentId() method
Message Query
To query for a list of all messages in a channel:
This method will return all messages in the specified channel as Flowable<PagedList<EkoMessage>>
Stack From End
While the SDK will always return messages in chronological order, developers can ask for the messages to be returned starting from the oldest first, or the newest first.
On a typical messaging application, the messages are fetched from the latest (newest) first, and then more older messages are explored. (When stack from end is set to true, the list fills its content starting from the bottom of the view)
There are other situations where fetching the oldest messages is preferred, for example for archiving purposes or in community forums. (When stack from end is set to false, the list fills its content starting from the top of the view)
Note: Please make sure that stackFromEnd using for obtain MessageCollection is the same as stackFromEnd of RecyclerView's LayoutManager. Otherwise it may cause jumping issue.
Message Filtering
Like channels, we also have various ways to obtain messages that only match specific criteria:
the
includingTagsandexcludingTagsparameters let you filter messages based on the tags set (or not set) in each messagethe
parentIdparameter lets you filter messages by their relationship:when no
parentIdis passed, any message will match.when null
parentIdis passed, query for all messages without a parent.when non-null
parentIdis passed: query for all messages with theparentIdas parent.
In the case where you only want to fetch an individual message from a channel, you can use the getMessage() method:
Viewing Text Message
Viewing Image Message
To get an image url from EkoMessage:
Calling getUrl() without specifying image size returns a url of a medium-size image.
Please use the appropriate image size depending on your use-case in order to save bandwidth.
SMALLis used for image thumbnails, with a maximum image size of 160 pixels per dimension. For example, this should be used for small previews in an image gallery that displays a large amount of images in a grid.MEDIUMis used for standard image display, with a maximum image size of 600 pixels per dimension.LARGEis used for full screen image display, with a maximum image size of 1500 pixels per dimension.FULLis used to get the original image. This size is only valid if the image is uploaded with the methodisFullImage()set totrue. If aFULLsized image is not available, aLARGEsized image will be returned instead.
The image is protected by access token. In order to view an image, the http request for that image needs to be authenticated.
To integrate with Glide and OkHttp3:
Ensure that you have the following gradle dependencies where
glideVersionis the latest Glide version:Integrate Glide with Eko's authentication
i. If you don't have custom
AppGlideModuledefined, just add the following class:ii. If you already have Glide OkHttp3 integration add OkHttp Interceptor using OkHttpClient.Builder.addNetworkInterceptor() method:
To render image with Glide
To integrate with Picasso and OkHttp3:
Ensure that you have the following gradle dependencies where
picassoVersionis 2.7 or above. ForpicassoVersionbelow, you may need a Downloader extension.Integrate Picasso with Eko's authentication
i. Create an instance of
OkHttpClientwith the implementation provided by the SDK and pass it to Picasso's builder.ii. If you already have your own implementation of
OkHttpClient, add OkHttp Interceptor using OkHttpClient.Builder.addNetworkInterceptor() method:
To render image with Picasso
Viewing File Message
To get file url and file name from EkoMessage:
The file is protected by access token. In order to retrieve a file, the http request for that file needs to be authenticated. To integrate with OkHttp3:
Create an instance of
OkHttpClientwith the implementation provided by the SDK.If you already have your own implementation of
OkHttpClient, add OkHttp Interceptor using OkHttpClient.Builder.addNetworkInterceptor() method:
Viewing Custom Message
To get customedJsonObject from EkoMessage
Edit and Delete Messages
You can only perform edit and delete operations on messages you've sent. Once the operation is complete, the message's editedAt will be set to the current time. This allows you to provide UI to the user to inform the user of specific messages that has been edited, if needed.
Currently, the Chat SDK has only 2 editable data types, TEXT and CUSTOM
To delete a message, simply call delete()on EkoMessage
Message Reaction
Reaction Data
There are 3 Reaction related methods on EkoMessage:
1. getReactionCount() returns Int, the total reaction count on the message.
2. getMyReactions() returns List<String>, a collection of reactions that has been added by the active user.
3. getReactions() returns EkoReactionMap, an extension of Map<String, Int> of reaction name and its count.
Add/Remove Reaction
You can choose to add/remove a reaction to/from a message using calling react() method on EkoMessage
Reaction Query
To query for a list of all reactions on a message:
This method will return a Flowable<PagedList<EkoReaction>> of all reactions in the specified message.
Last updated